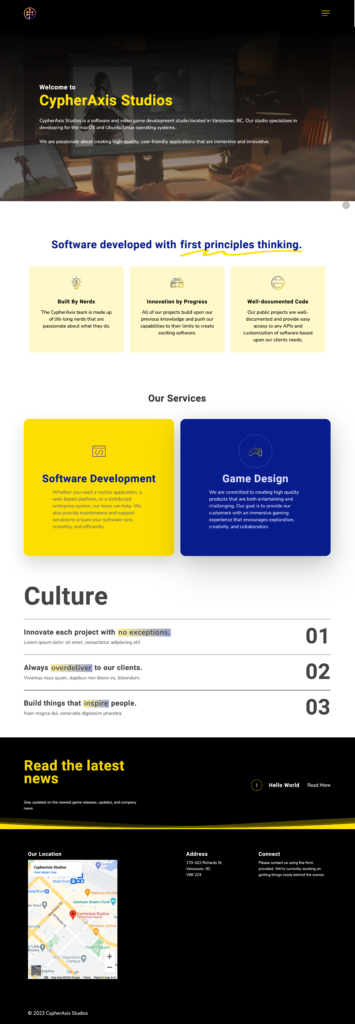
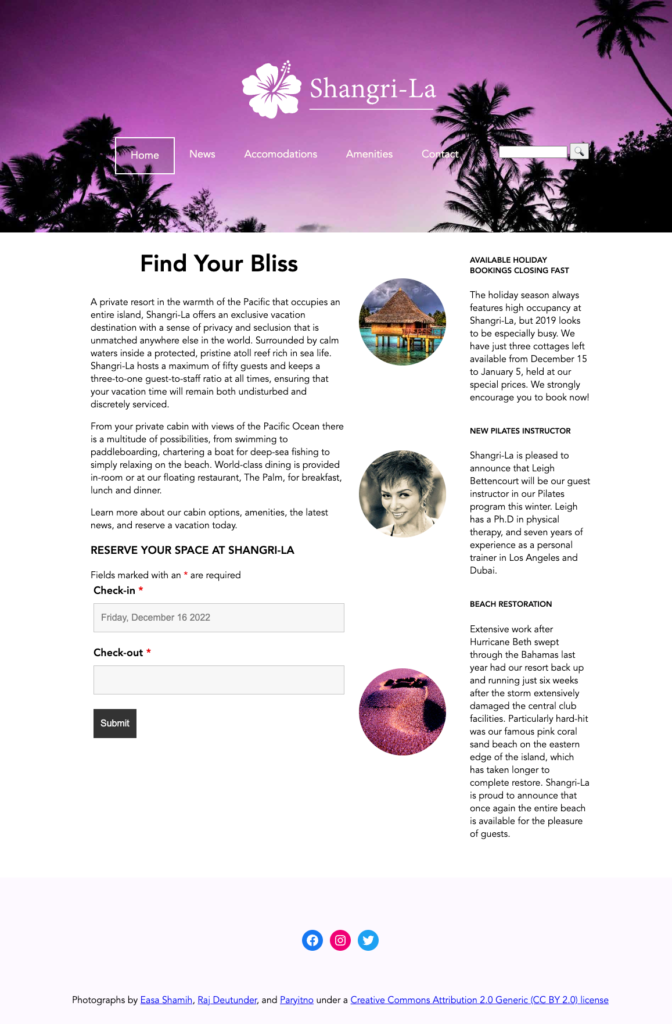
Crafting a Dynamic Web Experience with WordPress
Intro: During my internship at SEO Soul, I had the incredible opportunity to work on a side project called CypherAxis Studios. Here, I was able to flex my WordPress skills to create a compelling website that serves as a digital face for the brand. Let me walk you through my experience and the skills I […]
Crafting a Dynamic Web Experience with WordPress Read More »