

Wireframes
Tools Used:
- Adobe XD
- Adobe Illustrator
- Adobe Photoshop
Project Overview:
In collaboration with my team, I worked on designing the UI/UX of a mobile app for Lake Louise, focusing on improving user experience through intuitive design and cohesive branding.
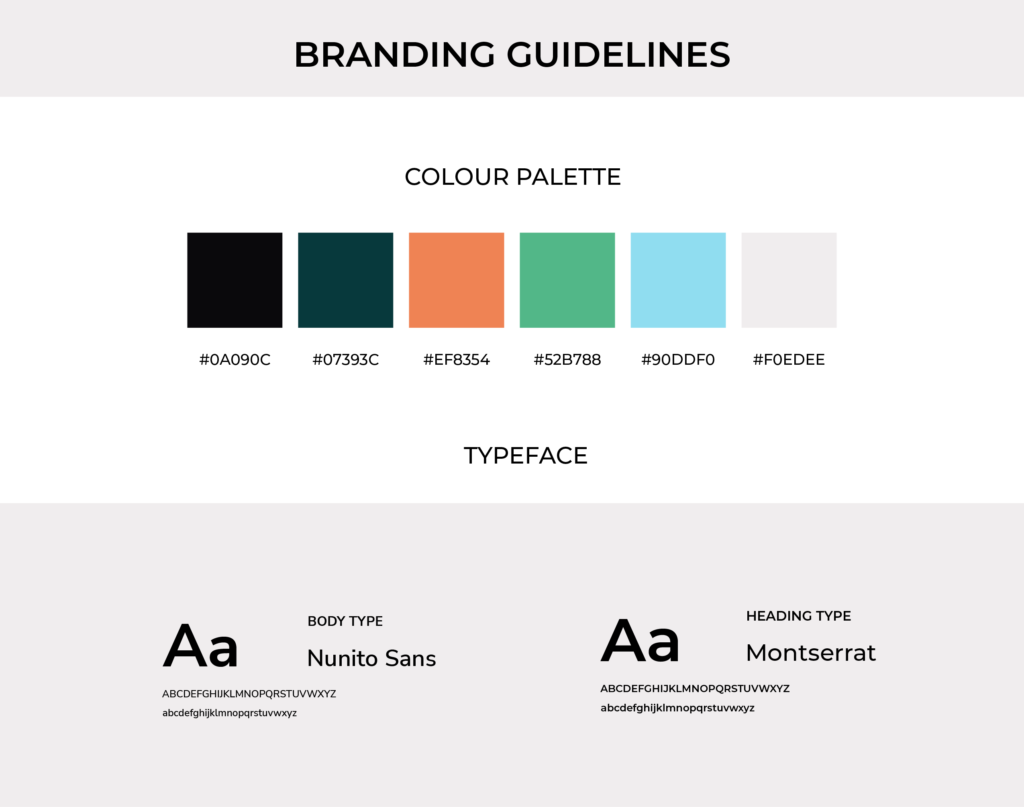
Brand Guidelines:
Developed in cooperation with another classmate specializing in design, our brand guidelines established a unified aesthetic for the app. We made use of easy-to-read fonts and carefully selected color schemes to elevate user readability and engagement.
Logo Design:
I was responsible for the initial design of the logo, which we then refined as a team to achieve a higher level of sophistication and alignment with the overall branding.
App Mockup:
I was in charge of designing the handbook section of the app using Adobe XD. The design aims to be as user-friendly as possible, allowing users to intuitively navigate through the app’s features. One noteworthy design element is a season-selection button positioned at the top of the interface. This allows users to pre-select the season of their visit, enabling them to get more personalized and relevant information.
Application Development Experience:
Leveraging the design and planning skills honed during the Lake Louise Mobile App UI/UX project, I embarked on the ambitious journey of turning these designs into a tangible application for my portfolio. Although I had not previously engaged in hands-on app development, this initiative served as a practical learning experience and a significant milestone in my design career.
Development Process:
- Front-end Simulation: Although different from my original design project, I utilized development tools to simulate the front-end of the application, effectively creating a working model that mirrors the envisioned user interface and experience.
- Weather API Integration: To bring an element of interactivity and functionality to the app, I incorporated a weather API. This allowed the app to display real-time weather data, giving a glimpse into the practical utility of the design.
Learning Outcomes:
Through this process, I have not only showcased my capabilities in UI/UX design but also demonstrated a foundational understanding of app development workflows. This experience has equipped me with the skills to communicate more effectively with developers and contribute to a project beyond the realm of design.